正規表現をいまのうちに覚えておきたい人のためのリソース集
HTML5で正規表現がサポートされる、といったことをきっかけに、正規表現はプログラマだけでなくWebクリエイター全体のスキルとして求められていくものになっていくのではないでしょうか(参考:あまり知られていないけれど、HTML5では正規表現が使えるようになる )。
ここではそうした正規表現の初学者や、一度挫折したけど再入門したい人、そしてより高度な内容をマスターしたいすべての人のためのリソース集を作りました。
初学者向けには「はじめての正規表現」
「はじめての正規表現」は、文字通り正規表現という言葉は知っていても中味はよく分からない、という初学者の方にぴったりのコンテンツ。紙芝居形式のプレゼンテーションで楽しく正規表現について把握できます。
初学者の方には、次の2つの記事も手っ取り早く読めて概要を把握できますので紹介しておきます。
CodeZineの記事「正規表現の入門」では、EmEditorで正規表現を試しながら学ぶことができます。EmEditorは、窓の杜 - EmEditorから、有償版、無償版がダウンロードが可能です。
@ITの記事は.NETライブラリを対象とした正規表現入門ではありますが、Webにおいて日本語で読める正規表現の解説としてはもっとも丁寧で充実したものだと思います。
- @IT:基礎解説 スマートな文字列処理のための正規表現入門(前編) ― .NET Frameworkがサポートする正規表現クラスを徹底活用する ―
- @IT:基礎解説 スマートな文字列処理のための正規表現入門(後編) ― .NET Frameworkがサポートする正規表現クラスを徹底活用する ―
正規表現を学ぶための定番書籍
正規表現の定番といえば何といってもこの本。ただし定価5000円を超える本ですので、深く学びたい方、正規表現を極めたい方のための一冊です。
 詳説 正規表現 第3版
詳説 正規表現 第3版本書は正規表現の概念を詳細に解説し、言語やツールの実例を豊富に示しながら、正規表現への理解を深める解説書である。第3版では、前版のJavaと.NETに加え、新たにPHPの章が追加された。正規表現の本質を読み解く決定版。(Amazonから引用)
入門書として読める解説書では「入門 正規表現」を紹介します。小飼弾氏も「404 Blog Not Found: get($one) if $you =~ /regexp user/;# 書評 - 入門正規表現」で「本書は入門書でありながら、上級者レベルまで納得できる出来」と、評価している本です。
 入門 正規表現 ~ 検索・置換・テキスト処理に強くなる!
入門 正規表現 ~ 検索・置換・テキスト処理に強くなる!本書は、初心者プログラマやWebエンジニアを対象に正規表現の基礎と勘所をわかりやすく解説します。テキスト処理における正規表現を正しく理解すれば、仕事の能率も最大限に向上します。(Amazonから引用)
ひととおり正規表現を理解した後は、リファレンスとして使える一冊がほしくなるもの。気に入った一冊を選んで机の上に常備しておくのはいかがでしょうか。
 正規表現ハンドブック
正規表現ハンドブック機動力バツグン! 基礎から活用まで頼れる一冊。現場で即実践・即応用のケーススタディを厳選して収録! メタキャラクタから各環境別の対応など、豊富なリファレンス掲載! 1から知りたい人にも、すぐに使いたい人にも役立つ情報満載。(Amazonから引用)
 正規表現ポケットリファレンス
正規表現ポケットリファレンス基本的なメタキャラクタから実例レシピ集まで収録。Perl、Java、PHP、Ruby、Javascript、処理系別ガイドが充実。すぐに使えるPerl、Java、PHP、Rubyのプチ・プログラム付き。(Amazonから引用)
正規表現のチートシート
リファレンスマニュアル代わりに手軽に読める正規表現のチートシートがほしい方には「正規表現 Cheat Sheet 日本語版」を紹介します。オリジナルの英語版はこちら「Regular Expressions Cheat Sheet (V2) - Cheat Sheets - Added Bytes」。
PDFではなくWebページとして読めるチートシート的な記事には、「正規表現の機能の覚書き」があります。
また、英語版ではありますが、JavaScriptの正規表現に従って作られたチートシートが「Regular Expressions for client-side JavaScript a free online quick reference」です。
正規表現をいますぐ試せるツール
オンラインで正規表現をすぐに評価してくれるツールを使うと、さまざまな正規表現を試行錯誤しながら試すことができます。
日本語で説明してくれるオンラインツールとしては、「PHP正規表現チェッカー」と「REGex テスター v1.5.3」がよく知られています。
正規表現チェッカーのいくつかはPHPの正規表現を対象にしたものですが、REGex テスター v1.5.3にはJavaScriptモードがあるので、JavaScriptの正規表現を用いるHTML5ではこちらの方がいいかもしれません。
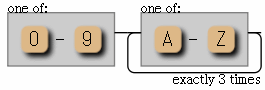
 正規表現を視覚化してくれるツール「strfriend」。[0-9][A-Z]{3}を入力すると、このような図が表示される
正規表現を視覚化してくれるツール「strfriend」。[0-9][A-Z]{3}を入力すると、このような図が表示されるまた、「strfriend」は非常にユニークなツールです。このツールに正規表現を入力すると、その正規表現を図にして分かりやすく表示してくれます。他の人が書いた複雑な正規表現を読み解くとき、自分で作った正規表現の動作を確認するときなどに有効でしょう。
そのほか、正規表現の動作をチェックできるツールをいくつか紹介しておきましょう。

